| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 흑우마스터
- Cloudflare
- n8n
- ABLY
- 지도
- c#
- AWS
- 비주얼스튜디오2022
- 안드로이드
- xcode13
- 구글맵
- v
- Android
- aws lambda
- 닷넷
- iOS노치
- Xamarin Forms
- vpc
- 구글지도
- 배포
- Xamarin
- SecureStorage
- 자마린
- 프로그래밍
- hot reload
- 개발
- .net maui
- 망할
- ASP.NET Web API
- MAUI
- Today
- Total
흑우마스터의 마법의 공간
Xamarin.Forms.Map 구글맵 사용 시 깔끔한 지도 구현 방법(안드로이드) 본문
아마 자마린하고 MAUI 둘다 적용하는 건 같을거라 MAUI Android 프로젝트에도 동일하게 적용 가능할 것입니다.
우선 자마린에서 Xamarin.Forms.Map 을 구현하고 간단하게 핀 정도를 구현해주면 아래와 같이 화면이 구성 됩니다.

해당 맵에서 특정 좌표를 찍었다고 쳐도 기본 제공 핀 이외에 다른 정보가 너무 많기 때문에 굉장히 지저분해보입니다. 이 것을 바꿔보고자 합니다
기본 컨트롤에서 무언가 작업을 하기 위해서는 기본 컨트롤을 상속 받아 커스텀 컨트롤을 만들고 커스텀 렌더러를 구현하기로 합니다.

Xamarin Forms 프로젝트에는 위와 같이 그냥 형식적인 맵을 만들어주기로 합니다. 그 후 안드로이드 프로젝트에 커스텀 렌더러를 만들어줍니다.

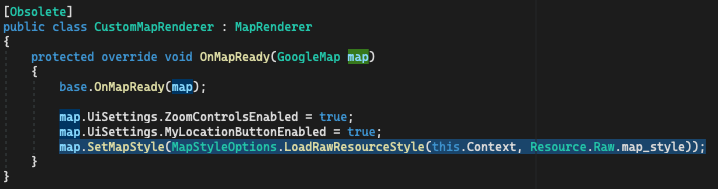
이렇게 가져오게 되면 기본적으로 제공 하는 현재 위치 버튼이나 줌 버튼에 대한 제어를 할 수 있습니다 (뜻밖에 팁..?) 그리고 난 다음에 아래와 같이 raw 폴더를 하나 만들어주고 json 파일을 하나 만들어 봅니다. 제 경우에는 map_style.json으로 만들었습니다

[
{
"featureType": "poi",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
}
]그리고 만든 json에 위와 같이 내용을 기입해주세요.

다 왔습니다! 해당 파일을 다시 오른쪽 마우스를 눌러 빌드 동작에서 Android Resource로 바꿔준 후 빌드를 다시 합니다.


뭐 그럴일은 없겠지만 이렇게 메시지를 달아주거나 AppCenter, Firebase에 예외 처리를 달아주는 것도 하면 뭔가 있어보이겠죠? 찡긋
이제 다시 만들어둔 렌더러 파일로 돌아와서 위의 구문을 입력해줍니다. 이름은 조금 다를 수 있습니다. 이제 돌리면 json을 읽어 초기에 맵을 어떻게 그려줄 지 세팅을 하게 됩니다. 원하는 결과가 나왔을까요?

깔끔하게 정보를 불러왔습니다. json을 조금 손 본다면 더 다양한 세팅이 가능합니다. 하지만 제 경우에는 제가 찍어야 되는 정보가 중요하기 때문에 나머지를 지우는걸로 만족해야겠네요.
혹시라도 나만의 커스텀 스타일 지도를 만들고 싶다면 아래 페이지를 이용해보시죠

https://console.cloud.google.com/google/maps-apis/studio/styles
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
https://mapstyle.withgoogle.com/
Styling Wizard: Google Maps APIs
To import, paste in your JSON. When importing we reorder and rewrite the JSON, which means it's not going to look the same on the other side. You have been warned. Import JSON Invalid JSON. Unable to import.
mapstyle.withgoogle.com
위 사이트에서 커스텀 지도를 만들게 된다면..? 아래와 같은 맵도 제작이 가능합니다. 제 경우에는 Labels을 아예 안보여달라고 설정했지만 적절하게 세팅이 가능합니다.

그럼 ! 누군가에게는 도움이 되셨길
'프로그래밍 > Xamarin' 카테고리의 다른 글
| .NET MAUI에서 안드로이드 기본 노티피케이션 아이콘 변경 (OneSignal 포함) (1) | 2023.10.24 |
|---|---|
| MAUI에서 Label에 MaxLines을 줘도 LinebreakMode가 TailTruncation이 되지 않을 때 (1) | 2023.03.03 |
| Xamarin.Forms 키보드가 오버 된 상태 해제하기 (0) | 2022.10.25 |
| MAUI 프로젝트에서 APT2000 (Xamarin.Android.Aapt2.targets) 에러 해결 (0) | 2022.06.17 |
| MAC VS2022 최신 버전에서 error HE0042: Could not launch the app 발생으로 기존 프로젝트가 안 열릴 때 (0) | 2022.05.30 |



